Core Web Vitals are important factors in creating a successful SEO strategy. Web Vitals are clear indicators of web page quality and are crucial to fixing the website user experience. In addition, the primary objective of core web vitals is prioritizing the most important stats of the website to improve user engagement and business metrics.
What Are Google Core Web Vitals Metrics?
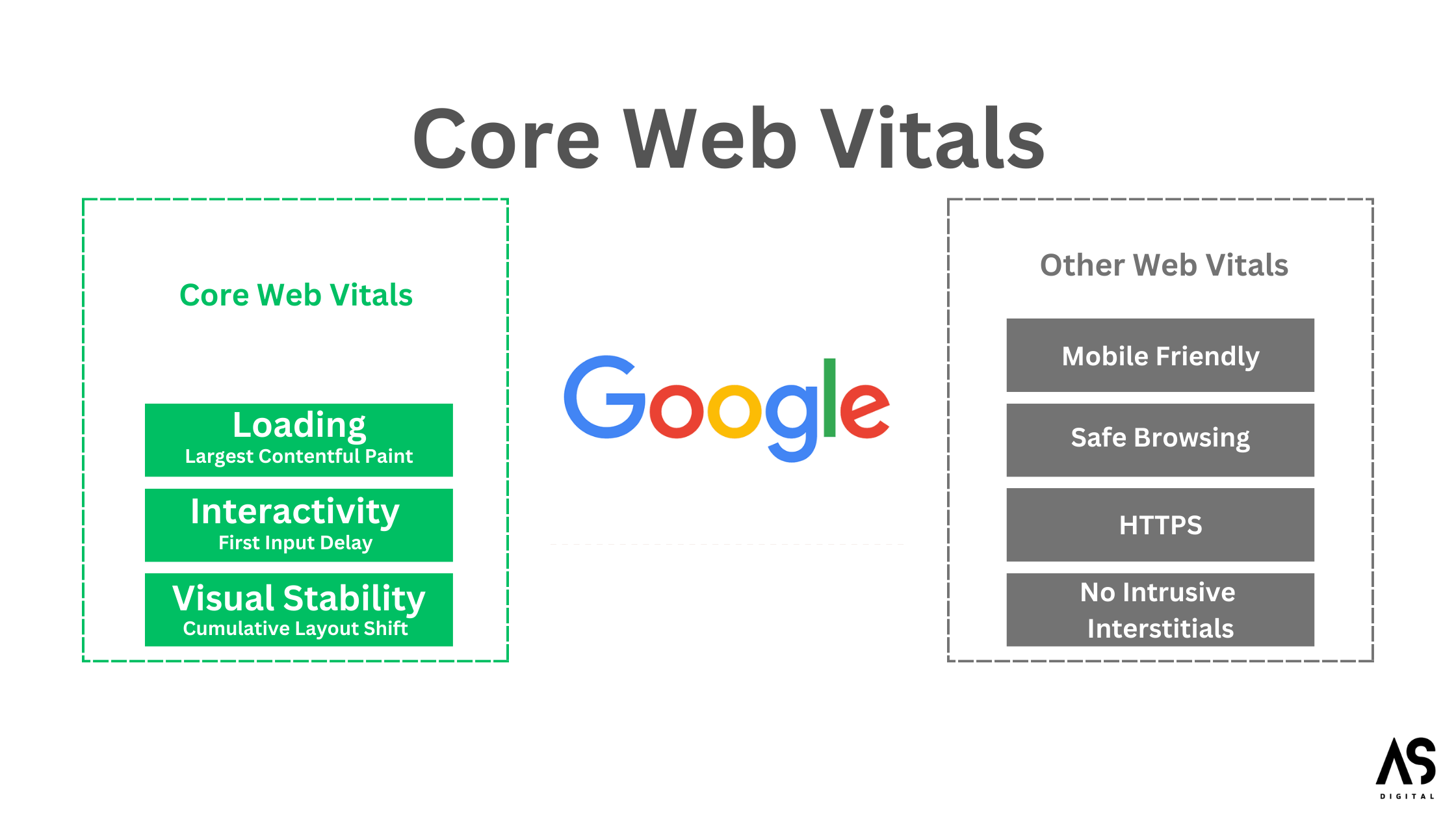
Part of Google’s overall Page Experience Signals, Core Web Vitals comprises metrics that measure and provide statistics about how your website performs in terms of loading speed, interactivity, and visual consistency of a webpage based on real insights.
We strongly suggest website owners attain good Core web Vitals scores to succeed in search engine rankings and offer a great user experience to your website visitors.
In short, Core Web Vitals represent a subset of elements that contribute to Google’s “page experience” score, essentially reflecting Google’s assessment of your page’s overall user experience.

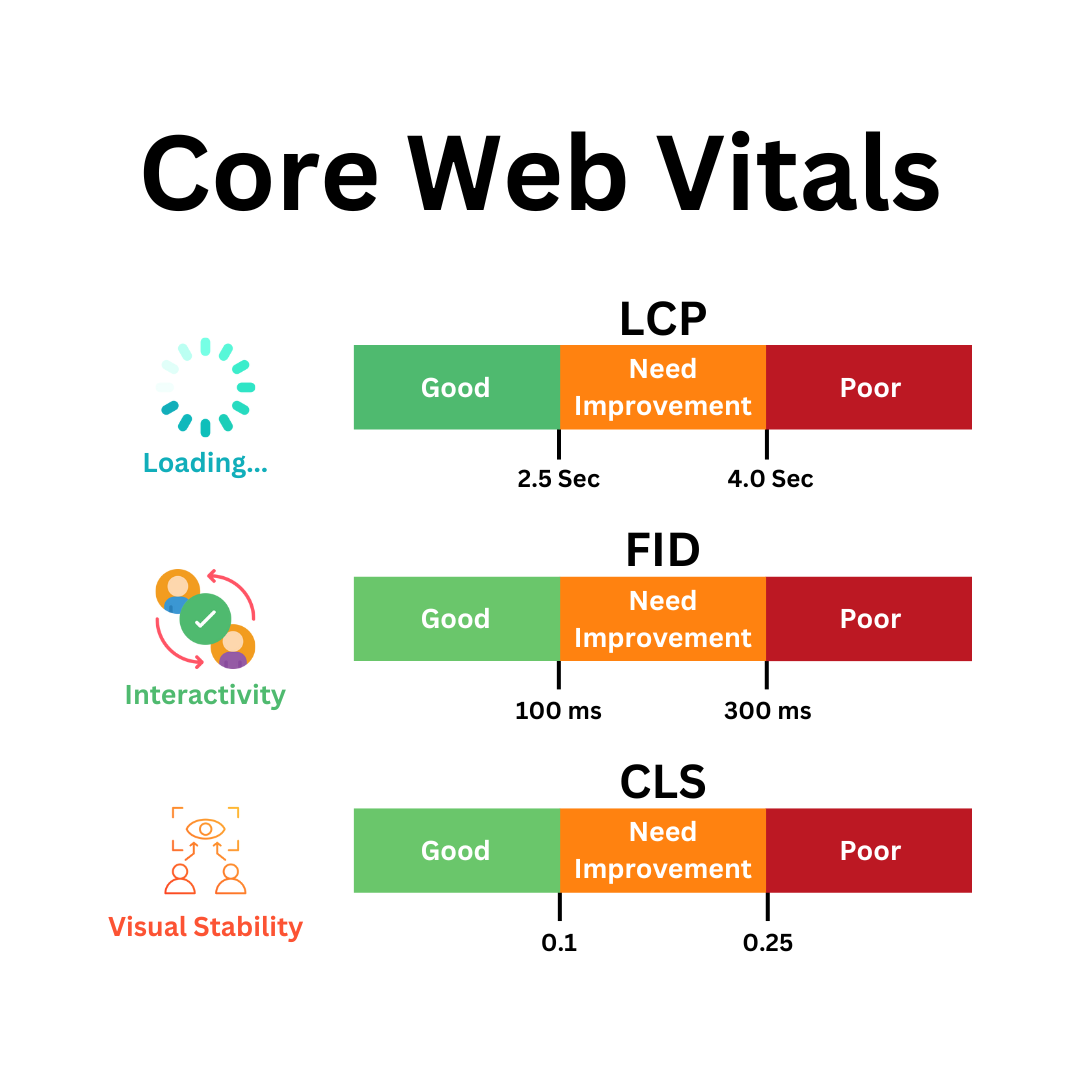
Monitoring Core Web Vitals demands dedication and consistency. Here are three core web metrics –
Largest Contentful Paint (LCP)
LCP web metrics scan the website and determine the duration it takes for the largest content element on a page to load. For a satisfactory user experience, LCP should be under 2.5 seconds.
First Input Delay (FID)
First Input Delay quantifies the time it takes for the browser to respond to a user’s initial interaction with the webpage – it can be a click, form submission, or a tap etc. The First Input Delay should be under 100 milliseconds for an optimal user experience.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures how much time a page’s layout shifts unexpectedly as it loads. CLS should be less than 0.1 seconds for a good user experience.
Interaction to Next Paint (INP)
Google has announced a significant update about the Core Web Vital fourth metric known as Interaction to Next Paint (INP), which will replace FID as part of the Core Web Vitals in March 2024. INP should be 200 milliseconds or less to ensure a fast and responsive experience.
Google considers strong LCP, FID, and CLS metrics as essential for offering a good user experience. These CWV metrics essentially analyze the page speed, responsiveness, and visual stability of website.
Web Vitals reflect the level of smoothness in the user experience that your site provides. The rationale behind optimizing Core Web Vitals as a ranking factor is straightforward and easily understandable: internet users prefer fast-loading websites.
Why Are Google Core Web Vitals Important?
Google intends to incorporate page experience as an official ranking factor. Page experience will encompass a blend of factors that Google deems crucial for user experience, including:
- Serving your page via HTTPS
- Mobile-friendliness
- Lack of intrusive interstitials (annoying pop-ups)
- Safe-browsing
Core web vitals work as Google’s benchmark for evaluating the overall user experience (UX) of your webpage.
Google clearly mentions that attaining a good Page Experience score will not automatically put you in the #1 spot in SERPs. However, they have stated that Page Experience is just one of over 200 factors they consider when ranking sites in search results.
You can inspect website’s Core Web Vitals reports for both mobile and desktop user experiences in the “enhancements” section of your Google Search Console account.
How to monitor Google Core Web Vitals (CWV)?
Usually, there are two methods to quantify Core Web Vitals – 1. Lab Data 2. Field Data. While both methods are effective, they serve distinct purposes.
Lab Data
In the first scenario, measurements are conducted using specialized tools in a controlled environment. Lab data is optimal for debugging or testing enhancements.
Field Data
Field data is gathered during real user visits. Field data can be valuable as a practical benchmark, showcasing results on real devices across different geographical locations.
Some Other Tools To Inspect Core Web Vitals Metrics
There are multiple free tools available that can offer you either lab data, field data, or both for monitoring Core Web Vitals:
Lighthouse
Lighthouse helps you to inspect Core Web Vitals metrics in a controlled lab environment, assess your content accessibility, and even evaluate SEO performance. You can utilize Lighthouse through PageSpeed Insights. Additionally, you can run it using Chrome DevTools, Chrome Extensions, or the Node module.
Chrome DevTools
A browser-based tool suitable for developers interested in lab data.
Web Vitals Chrome Extension
A user-friendly tool that allows you to monitor Core Web Vitals on desktop devices in real time, utilizing field data. However, it does not provide a thorough understanding of the underlying reasons behind the obtained scores.
Chrome User Experience Report (CrUX)
It provides results from both lab and field data gathered from Chrome users. Unfortunately, this solution is only for larger publishers. If your website lacks sufficient traffic to be representative, you won’t be able to view Core Web Vitals scores.
PageSpeed Insights
One undeniable advantage of PageSpeed Insights is that it provides comprehensive reports containing both lab and field data for both desktop and mobile devices. Lab data is obtained from Lighthouse, whereas field data is sourced from Chrome UX Report, covering a 28-day period.
Google Search Console
Google Search Console can aid you in monitoring, maintaining, and resolving any issues that could affect your website’s search performance. All the collected data are field type, gathered from Chrome UX Report. This valuable tool is suitable for both developers and non-developers, as getting reports through Google Search Console is easy.
Conclusion
Core Web Vitals are significant not only for identifying areas requiring enhancement to elevate your SEO score but also more importantly, for maximizing your site’s appeal in the real world. Core Web Vitals measure the user experience provided by your web pages. Enhancing page experience, user interaction, and loading times are integral components of this process—they complement the positive efforts you’re making with your other SEO strategies.
If you want to streamline the process of your Core Web Vitals score, we’re here to assist. Our team comprises SEO experts dedicated to enhancing your CWV scores and driving increased revenue through your website.